Silk Road - Asia
Duration
Feb. 2021 - Mar. 2021
Collaborator
Digital Design Team
Location
London, UK
My Contribution
Research, Narrative Design, Graphic Design, Coding, 3D Modelling, Online Curation

The intention of “Silk Road - Asia” is to let the online visitors of the V&A Museum, especially young families and students of relevant fields, better understand V&A's Asian collections and the cultures behind them. The designed experience tries to engage the online visitors in the digital exhibition in a more playful, multi-sensory, and interactive way.

Here is a set of Indian "Tabla",a pair of small drums played with the hands and used in South Asian music, made in the late 19th century. People can only see the image of them on the V&A website, while do not know how it functions and what sound can be created with them.
Background
There is a need for the current museums to undergo digital transformation. V&A’s blog post titled How are the V&A’s Online Collections Used and Axille's report Digital Transformation in the Museum Industry reveal that digital museums can attract larger international visitors, with their original purpose to archive and preserve the cultural collections longer. However, a problem is that many of the collections housed by V&A Museum are not available to the human senses, especially the online ones.
Research
01 Secondary Research
Literature about digital transformation and the future of the museum industry has been reviewed. The websites and projects about different museums have also been studied and compared.

02 Storytelling and Follow-up Interviews
Considering the questions “what could museum provide” and “who we should design the sensory experience for”, I have conducted directed storytellings, and sorted out the key information from people's stories and the responses in the follow-up interviews.

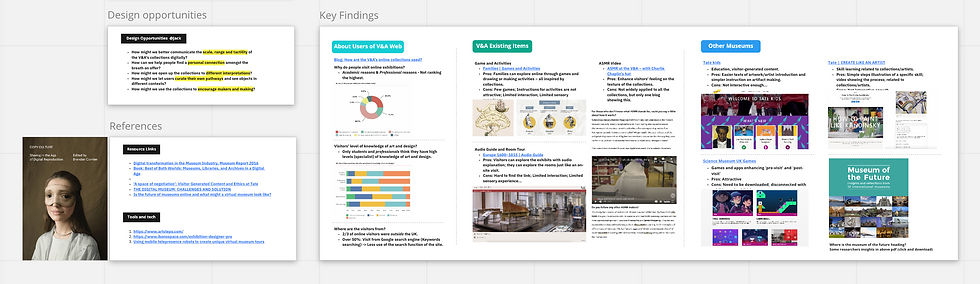
Findings
It is found that digital museums and online collections are important for visitors, especially for the international students, professionals, artists and designers who cannot go to the museum on site, to acquire knowledge about the cultures, history, and techniques behind the collections.
Also, different museums have already applied various ways to engage visitors and let them better understand the collections. For instance, there are instructions for doing handy crafts, ASMR sound in the video for feeling the textures of a collection, web-based games for learning the making process of a collection, and also screen-based multi-perspective online exhibitions.
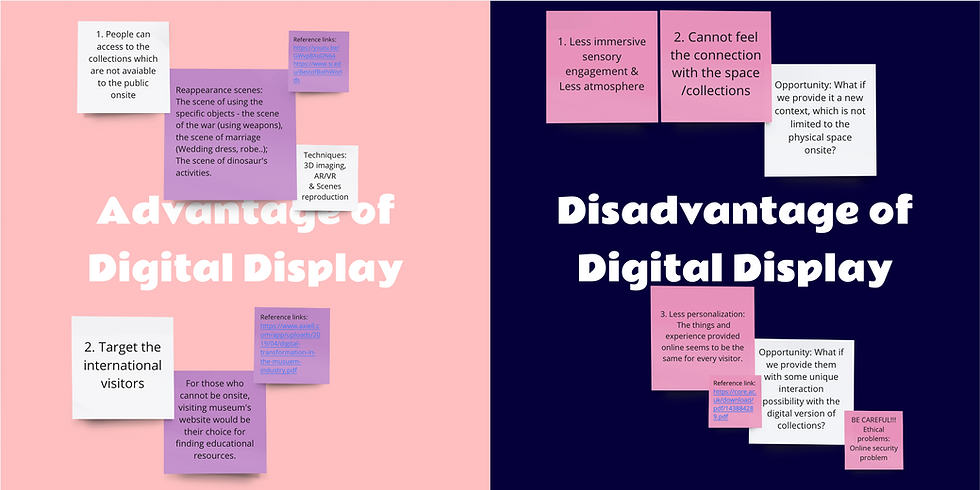
Synthesis and Analysis
I have synthesized the advantages and disadvantages of the digital displays of museum collections, which lead to the following ideation.

Initial Ideation
01 Responses to the 5 Questions
I used 5 questions Jack Craig (V&A Digital Design Team) provided to prompt my brainstorming about the possible improvement of online experiences with V&A's collections.


02 Technologies Analysis
Sketches and mind-map of possible ideas have also been carried out by considering the possible technologies that will be available to use.
Prototyping, Testing and Iterations
01 First Set of Prototypes
I was interested in exploring the 3D objects or 2D paintings or drawing without clicking the mouse or using the touchpad, just like what we do in the onsite museum. I would also like to explore how we may look like in different costumes.
Accordingly, I played with the camera’s detection function, and made two prototypes by using OpenCV codes in Processing.
FEEDBACK: "Such interaction is a bit simple, and cannot engage many senses for getting to know the collections." - J.

02 Confirm the Range of Collections and
Develop the Second Prototype
Our team decided to look at the Asian Collections after getting feedback from the first round of prototyping and testing.
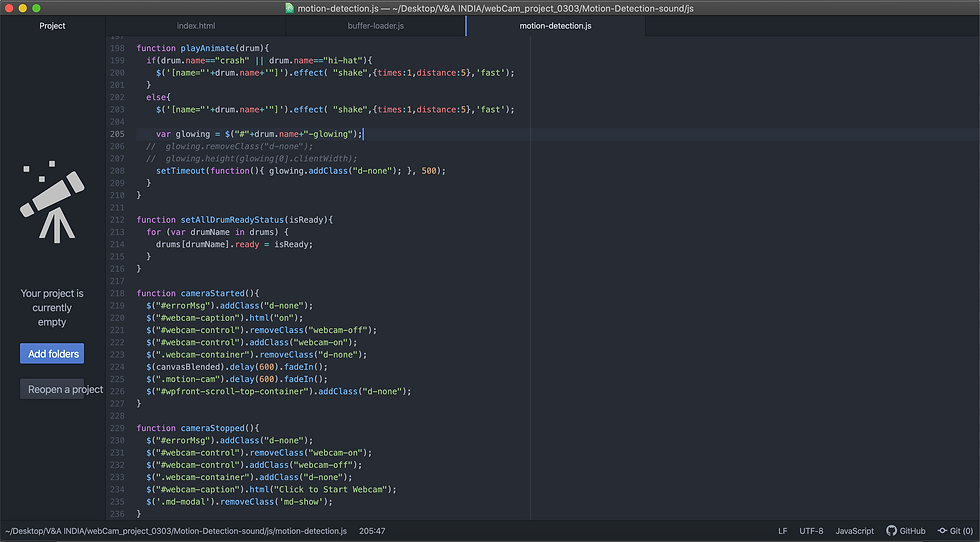
I made another prototype for interacting with the Indian drums "Tabla" by JavaScript coding.
FEEDBACK: "This one is super interesting!" - S.
"I like it with the interactive possibility and also I can hear the sound of the drum just like I am actually playing it!" - T.
"It is cool. But... what about adding a context to better understand the collection?" - G.

Adding interactive feature to the Indian Tabla by JavaScript coding.

Sound of Tabla was captured, edited and further added to the code, so that the sound will be created when people "play the drums".

Adding interactive feature to the Indian Tabla by JavaScript coding.
03 Applying Game Mechanism and Prototyping the Virtual Space
According to the feedback related to the context of collections, I thought about the game of escaping chamber, and tried to prototype a chamber and placed the digital collections in.
FEEDBACK: "What about making it not like a class room?" - J.F.
"This application of the existing platform is smart and cool. But maybe put more effort on creating more experiences with different collections and improving the scenario design." - J.C.
For more details about the project, please refer to my blog posts for the documentation of this project.
Final Concept:
Prototyping and Testing
01 Narrative and Scenario Design
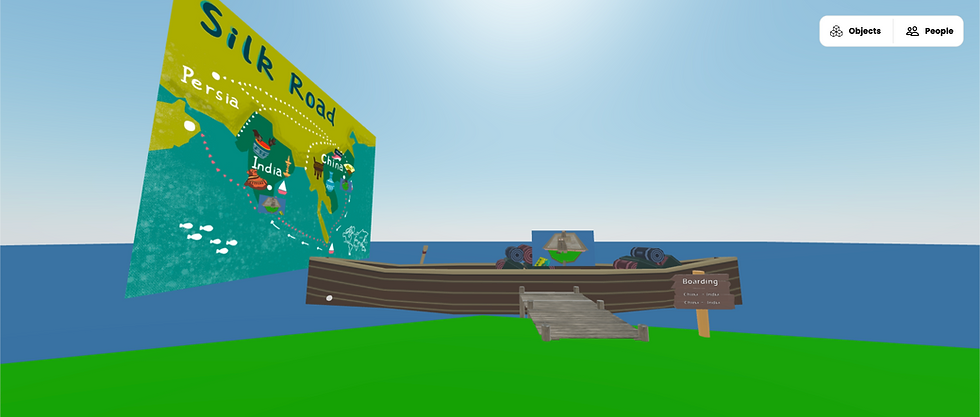
In order to create a better scene for displaying and interacting with the collections, I gave up the idea of chamber escape, but drafted a story based on the history of the Maritime Silk Road.
Our group then visualized the story into a storyboard for considering the interaction design of the collections and also the scenario design.

02 Testing the Affordances of the Platform
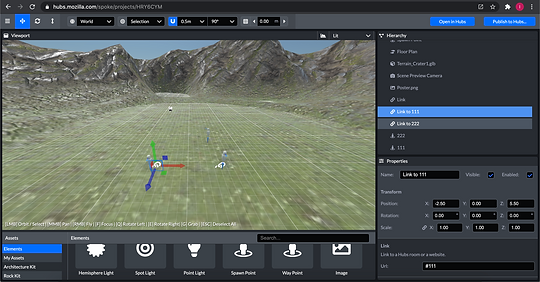
To better understand the affordances of the Mozilla Hubs platform, I have created some prototypes to test its possibilities and to see whether the storyboards are realizable.
Here I was testing the jumper function for the avatar to move from one space to another, so as to connect the two saperate spaces.
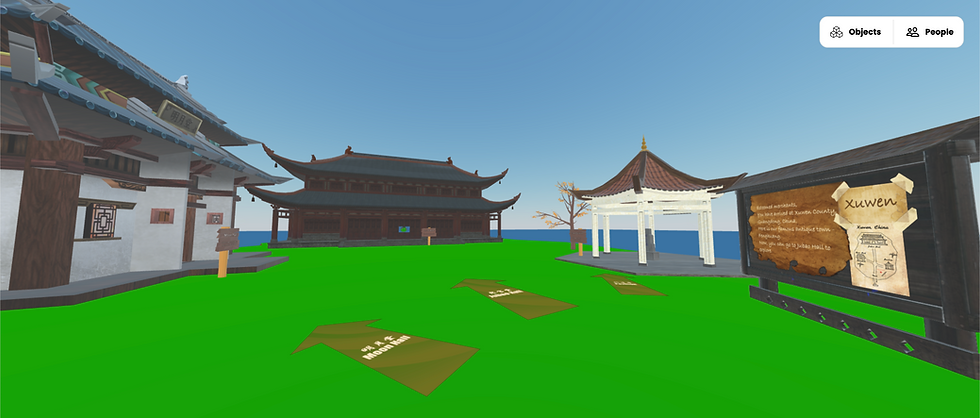
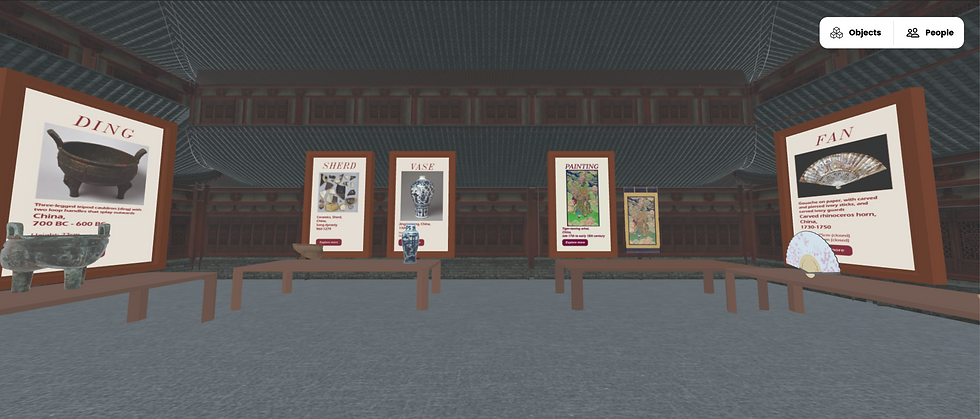
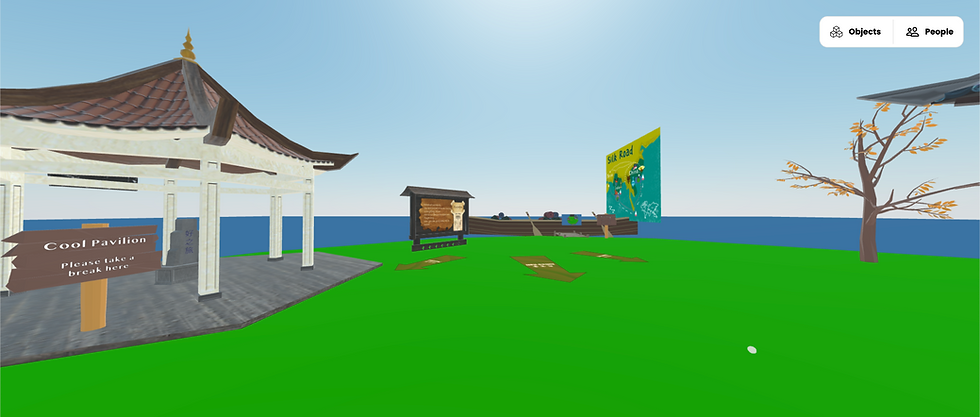
03 Recreating the Vibes by Re-modeling the Whole Space
To regenerate the scenes and to enhance the whole vibe of interacting with the cultural collections, the 3D models were rebuilt, while more elements related to the Asian cultures were added on.
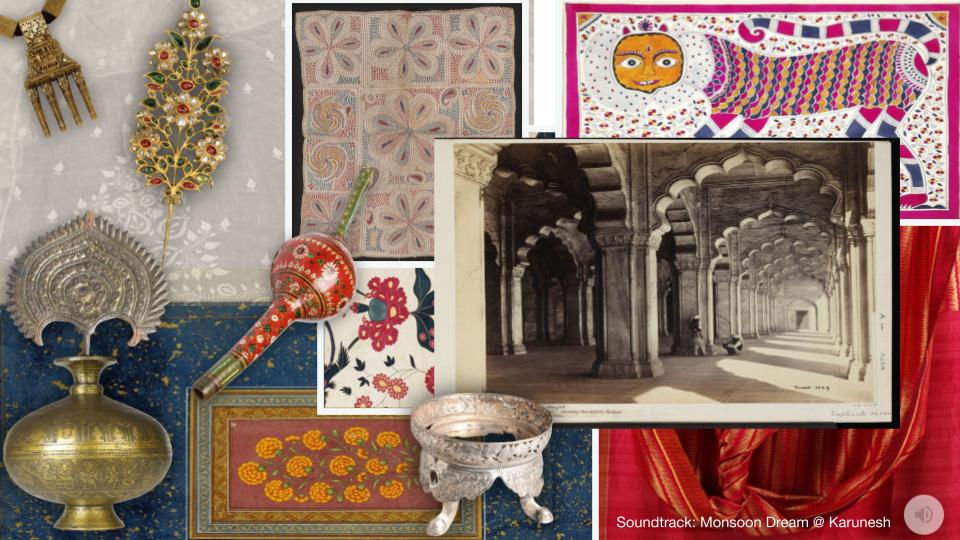
Two mood boards were created for instructing the setting of the whole space.
I have also added some instructions as guidance inside the virtual space we created, such as simple maps and billboards.



Close-up of the drum interaction.

The interactive Tabla, since the feedback on it was good, was remained and embedded in the new prototype.
An AR interaction for interacting with the blue-and-white porcelain Vase was also designed and added to the new prototype.
04 Testing and Optimizing
When the new prototype was first done, potential users were invited to test the prototype and provide feedback.
Prototype was then optimized by considering the feedback.









Final Design
The entire flow of interaction from V&A's official website to the virtual spaces of the exhibition we made was considered, and thus a web prototype was made for bridging the two systems.
Since our core intention is to spread the cultures of the Asian countries along the Maritime Silk Road through the relevant online collections of the V&A museum, our designed experience can be a part of V&A Museum’s “Learn” module.

For more details about the project, please refer to my blog posts: https://uxdinesyin.wordpress.com/category/macro-ux/
V&A Museum owns the respective copyright of the images related to the collections.
The experience design was supported by Mozilla Hubs and its 3D modeling platform Spoke.










